漏斗圖,可以幫助我們了解客戶是如何使用我們的Application

謎之音:知道客戶是如何使用又有什麼用呢?
答:了解客戶體驗(UX)對於一些企業來說是非常重要的但有些企業就是不care我也沒辦法
如果我們的Application有多個階段與流程...
在這邊漏斗圖就可以幫助我們了解大部分的客戶會跑完整個流程,或是他們會在某個時間點結束
這樣我們就可以透過漏斗圖來深入了解使用者,並監視各步驟的轉換率
這邊筆者以之前曾經參與開發上架的某電子支付來說...我絕對不會說他是2017年暑假上架的
那時我們的註冊流程,由於礙於金X會 阻礙台灣金Y業進步的機關 的法規
所以有非常繁瑣的...欄位需要使用者用心的填寫
那麼你知我知獨眼龍也知道.....

太繁雜的填寫會讓客戶容易失去想要註冊的原動力

突然這時...當初我招募進來的一位非常有天賦的美術(他真的會UX唷)
就跟我提議,順便開了幾場會議後 我們定版了一個還不錯的流程(好啦其實我很滿意!)
最後的結果當然就是...註冊率提高了,在這個事件我第一次瞭解到UX的重要性
好了離題了...總之就是...漏斗圖很重要!!!

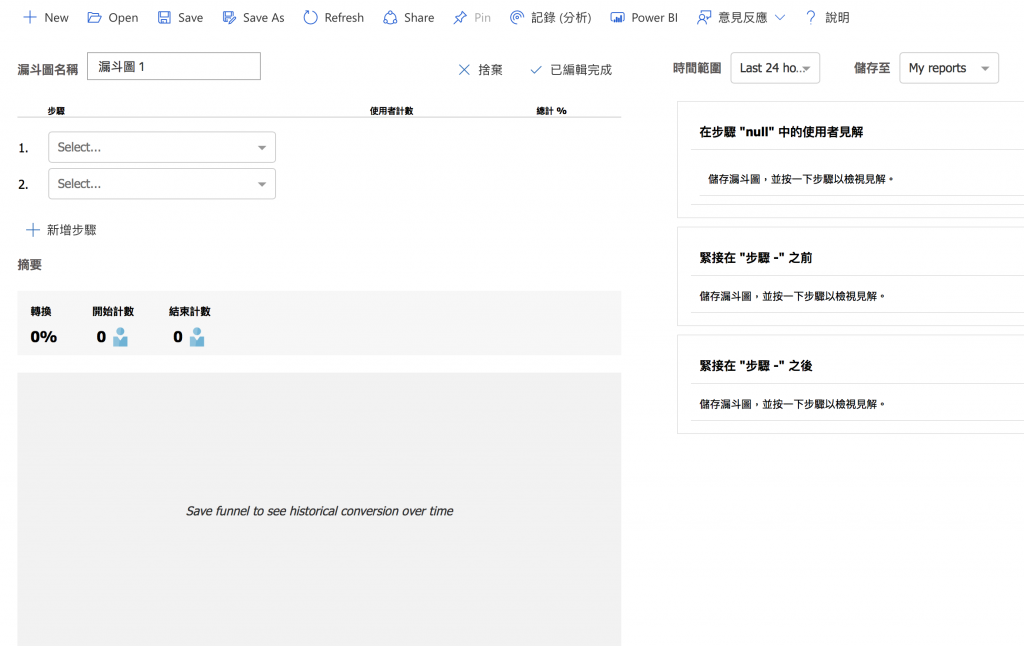
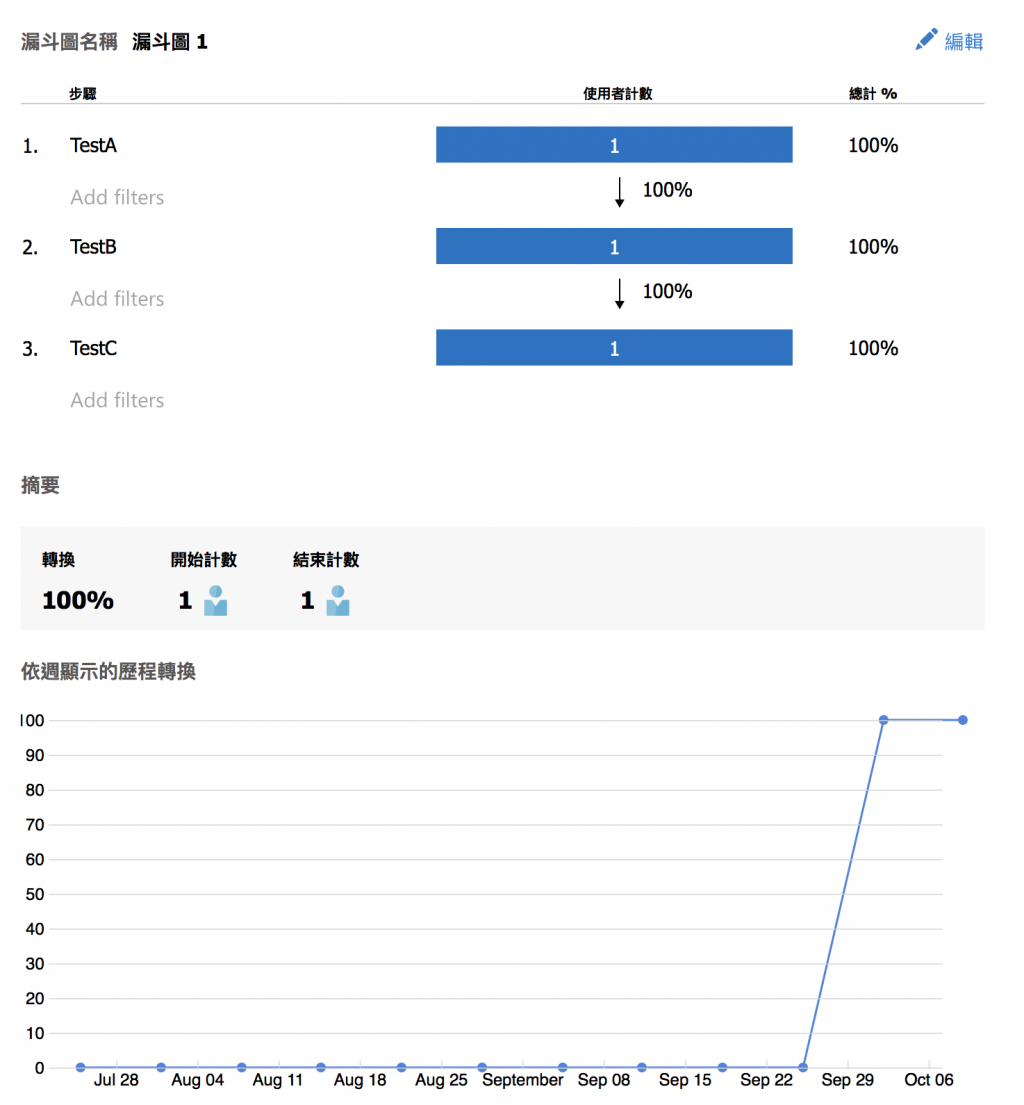
天阿...上圖怎麼這麼多欄位啊,在下會別怕手把手分享給你們
Step1. 咱們先把時間範圍改為7天(如果24小時內有資料的就不需要)

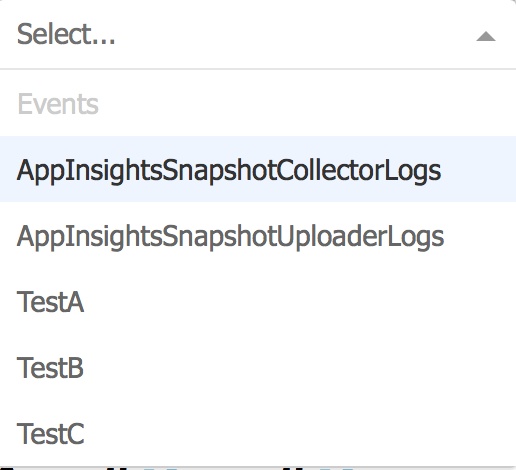
Step2. 選個想關注的東西,例如:Event, Page Views, etc.

Step3. 排出想要的順序,也可以在每一個步驟底下外加上filter

Step4. 最後點擊編輯完成即可

是不是很簡單呢?
